Si estás buscando una forma de personalizar tu sitio web en Google Sites, entonces estás en el lugar correcto. Aprender a insertar código HTML en el Nuevo Google Sites es una habilidad esencial para cualquier persona que quiera hacer que su sitio sea más atractivo e interactivo para los visitantes. Con HTML, puedes añadir imágenes, videos, formularios y otros elementos que no están disponibles en las opciones de personalización predeterminadas de Google Sites.
Hoy te enseñaremos cómo insertar HTML en el Nuevo Google Sites de forma fácil y rápida. No necesitas ser un experto en programación para hacerlo. Con solo seguir algunos pasos simples, podrás personalizar tu sitio web y darle un aspecto más profesional y único. ¡Empecemos!
Insertar código CSS en Google Sites
Si eres un usuario de Google Sites y necesitas personalizar la apariencia de tu sitio web, es posible que desees insertar código CSS en tu página. Afortunadamente, es fácil hacerlo utilizando el nuevo Google Sites.
Para empezar, debes seguir los siguientes pasos:
- Abre tu sitio web de Google Sites y selecciona la página donde deseas insertar el código CSS.
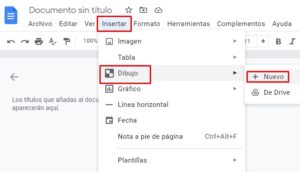
- En la barra superior, haz clic en el botón «Insertar» y selecciona «HTML» en el menú desplegable.
- Se abrirá un cuadro de texto donde podrás insertar el código HTML. Para insertar el código CSS, debes agregar la etiqueta <style> al principio del cuadro de texto y la etiqueta </style> al final.
- Ahora, puedes escribir el código CSS que deseas utilizar entre las etiquetas <style> y </style>. Por ejemplo, si deseas cambiar el color de fondo de tu sitio web a azul, puedes agregar el siguiente código CSS: body { background-color: blue; }
- Una vez que hayas terminado de insertar el código CSS, haz clic en el botón «Guardar» para guardar los cambios.
Te recordamos que, aunque puedes insertar código CSS en Google Sites, debes ser cuidadoso al hacerlo. Si agregas demasiado código CSS o lo utilizas de manera incorrecta, puedes afectar negativamente la funcionalidad de tu sitio web. Además, si no tienes experiencia en la escritura de código CSS, es posible que desees buscar ayuda de un diseñador web o utilizar plantillas predefinidas.